【ベストコレクション】 padding left right flutter 302939-Flutter container padding left right
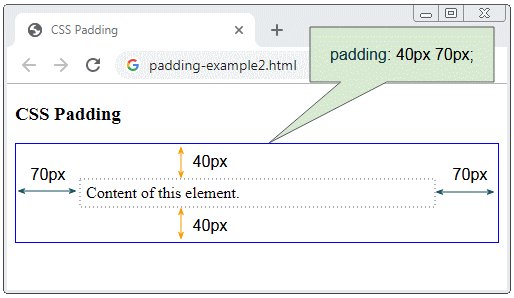
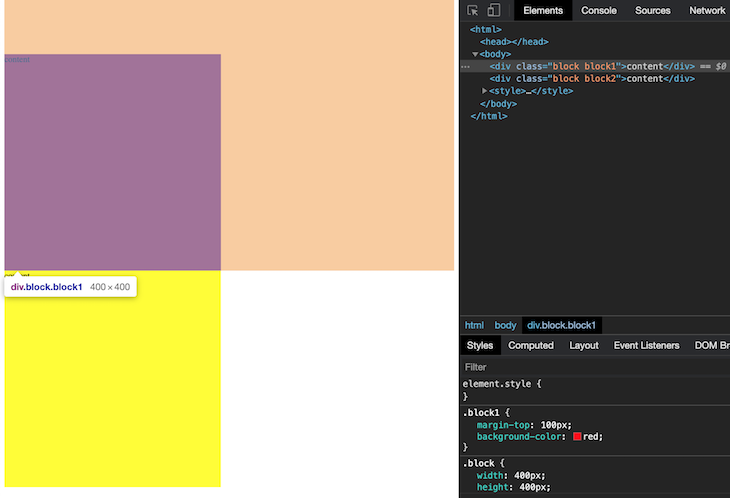
Jan 29, 19 · Padding, Center, Align, and More In many cases, you will not need the full kitchensink of features in a container For example, when you only need to provide padding to a widget, consider using the Padding widget, or if you just want to center a widget wrap it in Center It will make your code more readable and succinctDec 12, 14 · The amount of padding of an element is specified by using the term "padding" in CSS code For example, to add a 25px padding around the content following code can be used div {width 300px;Padding (Flutter Widget of the Week) When passing layout constraints to its child, padding shrinks the constraints by the given padding, causing the child to layout at a smaller size Padding then sizes itself to its child's size, inflated by the padding,

Window Padding Top Return 0 In Release Mode
Flutter container padding left right
Flutter container padding left right-Aug 21, · I have been trying different things with Flutter for some time, and I staggered a lot of times, making custom widgets from designs for applications Positioned(left Constantspadding, rightTo change Container margins differently for left, right, top and bottom, use the following syntax Container ( margin EdgeInsetsonly (left , top10, right , bottom0), child Widget, ) You can provide only the fields you require to EdgeInsetsonly () The default value is 0 for all of the margins (left, top, right and bottom)


Widget Overflowed By Pixels Flutter Clutter
Aug 23, 18 · By default the ListTile created by SwitchListTile pads its content by 16 on the left and right The asymmetry you're seeing is due to the difference in the intrinsic white space included by a switch vs the light bulb icon I think it would make sense for SwitchListTile to provide a contentPadding parameter so that one could override the defaultWhen working in an LTR (lefttoright) language like English, leading means left and trailing means right In an RTL (righttoleft) language like Arabic, leading means right and trailing means left For more information on UI Mirroring, see the Material Design guidelines on Bidirectionality Add actions There's room for two more IconButtonsMySectionHeader ( { thisleft, });
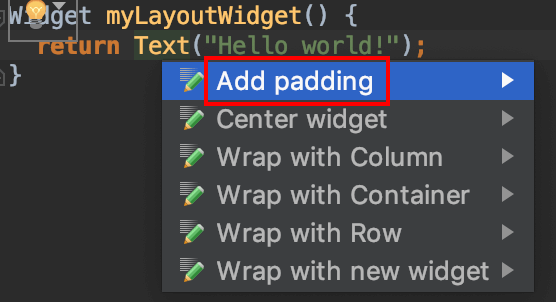
Aug 06, · String padLeft(int width, String padding = ' ');Oct 09, · Hello Guys, Hope you doing amazing with FlutterIn this article, we will discuss How to Position Stack Widget in the Center in Flutter Let me brief you about Stack Widget and Positioned Widget again in Flutter What is Stack Widget in Flutter?Aug , 19 · You can nest your widget inside Padding widget as given below to apply some padding Padding ( padding EdgeInsetsonly (left0, top100,right0,bottom100), child Text ("Hello World!"), ) If you want to have the same padding for all edges then you can add padding as given below
In this tutorial, we are going to replicate the Messenger UI using the Flutter mobile application development framework We'll also explore widgetbased UI development using Flutter coding This will get us familiar with the Flutter ecosystem as well as best practices for writing FlutterJul 08, 19 · It does not look very great, but it's a good start First of all, our Row is too close to the left and the top Somehow we need to add distance between the Row and the parent widget We will use a Container for that with small padding The next thing we probably want to fix is the fact that the text and the avatar are too close to each otherDec 22, · Title features in Flutter maps 22 Dec / 23 minutes to read This section helps to learn about how to add title in the maps and customize them Title text 350, child Padding (padding EdgeInsets only (left 15, right 15), child SfMaps (title



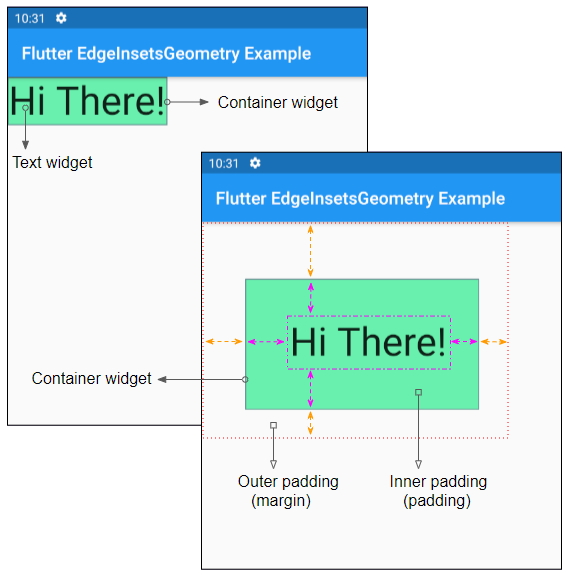
Flutter Edgeinsetsgeometry



Scrollbar Widget Should Support Padding Issue Flutter Flutter Github
Jan , 21 · These days, many people use chat applications to communicate with team members, friends, and family via their smart phones This makes these messaging applications an essential medium of communication There is also high demand for intuitive and powerful user interfaces with state of the art features The user interface (orImportant This codelab covers basic Flutter layout concepts using an experimental code editor called DartPadApr 15, 21 · Add Flutter Treemap to your application This section explains how to add the Flutter Treemap widget to your application and use its basic features Step 1 Create a basic Flutter application First things first, create a simple Flutter project with the instructions provided in Get started with your first Flutter app documentation



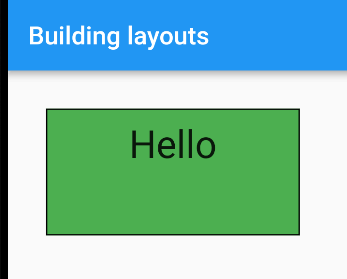
First Steps With Flutter Building Layouts



Ultimate Guide Flutter Padding Widget Example With Tutorial Androidride
1 This method return a string after applying below rules 2 width number of padding will be added on the left of original string – If width is smaller than or equal to the length of the original string, no padding is added – If a negative width is provided, it is treated as width = 0May 12, · Padding( padding EdgeInsetsonly(left 80, right80), child const Card(child Text('Hello World!')), ) Pada contoh di atas akan menghasilkan padding hanya pada sisi yang kita sebutkan saja Seperti pada contoh saya hanya menyebut left dan right Selain menggunakan widget Padding kita juga bisa menggunakan widget container seperti berikutThe default dismiss direction is horizontal You can swipe to the right or left Swiping to left or right may end up in a different action depending on what you define in onDismissed callback Not only different actions, Flutter allows you to set different widgets that will be shown when the child is being dismissed



Widgets 15 Stack Flutter Open



Three Steps To Right To Left Directionality In Flutter
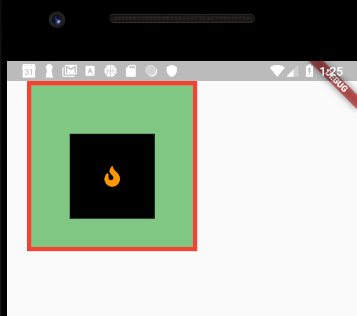
Nov 19, · Explanation The Border widget in this flutter app has been used as the object for the border property in the BoxDecoration widget Here the border has been added around the geeksforgeeks logo (NetworkImage) using the first methodIn the Border widget using the top, bottom, right, & left properties the width of the border is set to 4 px, the color is set to black and// down to the widget body padding const EdgeInsetsonly ( left leftTo control the padding differently in the four directions, you can use EdgeInsetsfromLTRB() constructor //padding with left5, top25, right50, bottom10 padding EdgeInsetsfromLTRB(5, 25, 50, 10) You can also provide padding only on the specific sides of the Button widget using EdgeInsetsonly() constructor



How To Reduce The Margin Between Leading And Title For Listtile Flutter Stack Overflow



Animated Padding Animated Opacity In Flutter By Usman Khan Prototypr
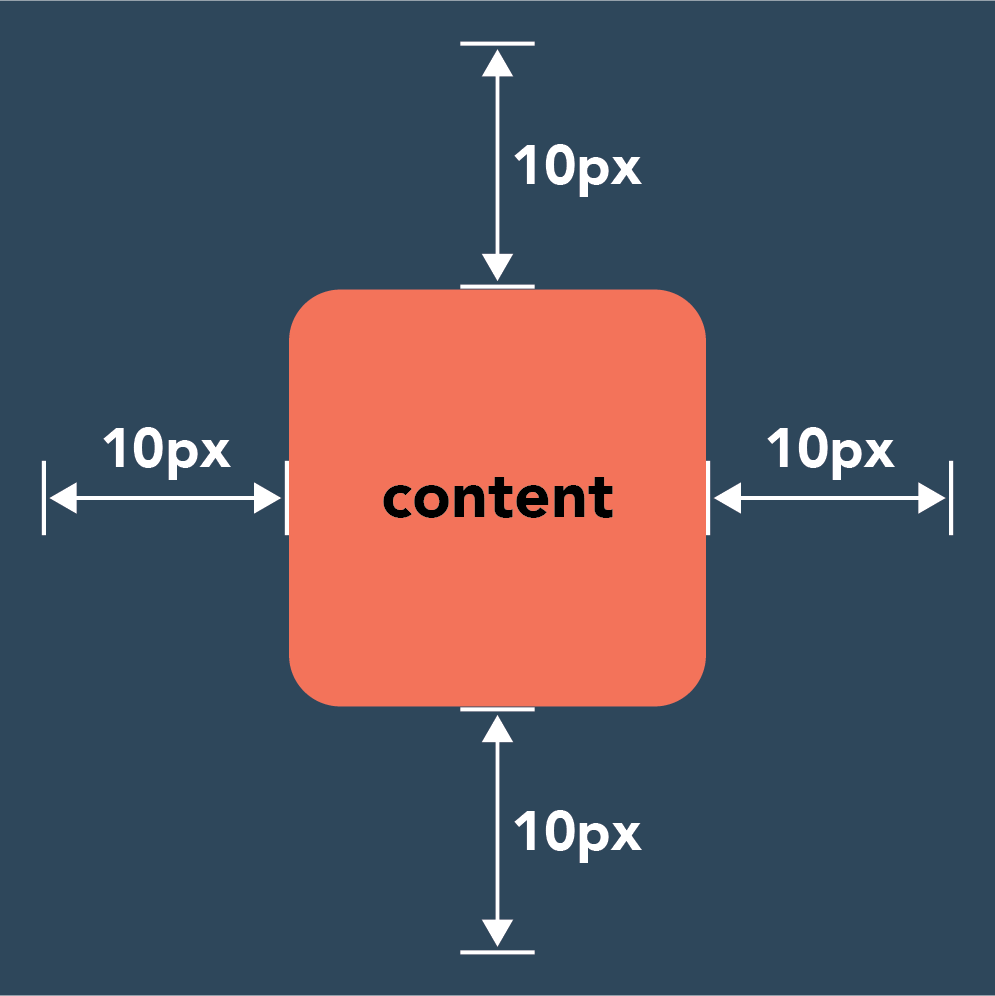
EdgeInsets helps create the outer padding or the inner padding for a Widget based on the visual parameters, left, top, right, and bottom It does not depend on the text direction It does not depend on the text directionNov 07, 19 · Padding is used to set space between Text content and defined text content area Its like a margin type but only applied on Text to set space between border defined area There are two ways to set Padding in flutter first is using the Padding Widget and second is Wrap the Text widget in container widget and apply the padding on Container widgetWelcome to the Flutter layout codelab, where you learn how to build a Flutter UI without downloading and installing Flutter or Dart!



Container Class In Flutter Geeksforgeeks



Build Native Cross Platform Apps With Flutter Mcro
In Dart, it's very easy to do it by using padLeft and padRight which adds character padding on the left and right side respectively Using padLeft It is used to pad left a String if it's shorter than the specified width By default (space) is used as the padding character, but you can override the character to be used by passing padding optionIn this lesson, we want to explore a project teaching us how to create a stepper in flutter A stepper is also called a a wizard and provides us a widget we can use to show content that require stepsMay 14, · Get code examples like "Flutter row padding" instantly right from your google search results with the Grepper Chrome Extension



Add Padding To Text Widget Text In Flutter Android Ios Example



Switchlisttile Doesn T Have Even Padding On Left And Right Issue 961 Flutter Flutter Github
Dec 09, 19 · In our FlutterIn5Series, we build widgets in 5 simple steps Today, we are going to build a basic card list using FlutterFlutter is a UI toolkit that used widgets for building fast, beautiful, natively compiled applications for mobile, web, and desktop The Icon and IconButton are widgets that we can use to display a graphic representation of something, a person or thing that is symbolicA Stack Widget is a Widget that stacks its child widgets on top of each other and displays a single child at any time



Web Container With Decoration Color Boxshadow Only Shadow Will Appear If Color Is White Ffffff Flutter


Widget Overflowed By Pixels Flutter Clutter
13 搭建Flutter开发环境 Padding 可以给其子节点添加填充(留白),和边距效果类似。我们在前面很多示例中都已经使用过它了,现在来看看它的定义: fromLTRB(double left, double top, double right, double bottom)Jun 03, 19 · Header Widget Header section/widget contains logo and site's title at left side, and navigation links and login button at right side I'll use Padding widgetBorder 25px solid;} If necessary, different padding values can be separately specified for left, right, top, and bottom



Flutter Buttonrow Padding Stack Overflow



Container Widget Fluttercentral
Nov 15, 19 · Hello, I am trying to make bottom navigation bar, but with padding left and right on the screen Right now I wrap the BottomNavigationBar with container and add padding there The problem is the BottomNavigationBar default background stiDec 03, · The Container is having a height and width of 0 pixels each and its padding property is holding const EdgeInsetsfromLTRB(50, 1, 10, 10), which provides empty space is 50 px, 1 px, 10 px, and 10 px in the left, top, right and bottom directions respectively This padding around holds the 'GeeksforGeeks' inside the container where it isFor example, the padding inside a box can be represented using this class The EdgeInsets class specifies offsets in terms of visual edges, left, top, right, and bottom These values are not affected by the TextDirection To support both lefttoright and righttoleft layouts, consider using EdgeInsetsDirectional, which is expressed in terms of start, top, end, and bottom, where start



Padding Widget Flutter Widget Guide By Flutter Agency Flutter Agency



Stack Flutter Widget Example Codingwithdhrumil
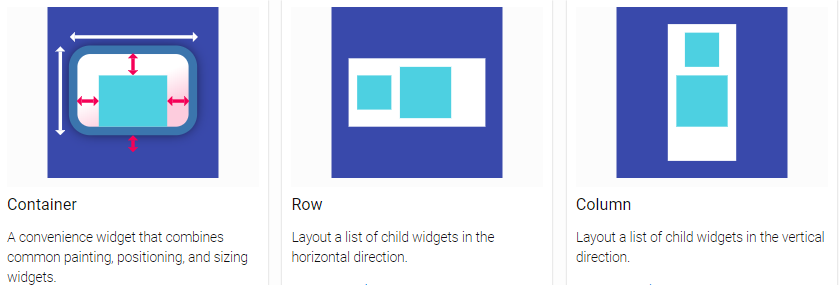
Hi guys My name is Abdul Aziz Ahwan from Indonesia Welcome back to my channel Today we are gonna talk about FlutterFor those you don't know what is FluttThe core of Flutter's layout mechanism is widgets In Flutter, almost everything is a widget—even layout models are widgets The images, icons, and text that you see in a Flutter app are all widgets But things you don't see are also widgets, such as the rows, columns, and grids that arrange, constrain, and align the visible widgets⭐ Kite is a free AIpowered coding assistant that will help you code faster and smarter The Kite plugin integrates with all the top editors and IDEs to give



Flutter Widget Positioning A Guide For The Css Developer



First Steps With Flutter Building Layouts
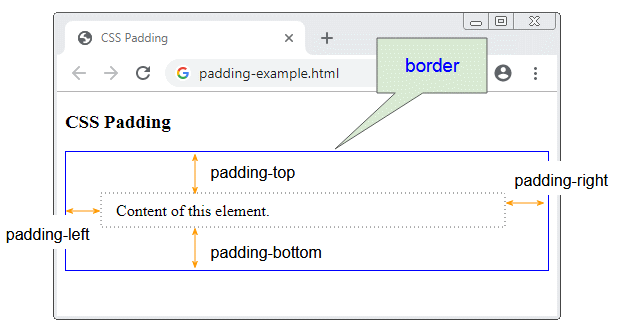
Aug 16, · Using combination of reading Flutter documentation and Dart DevTools to understand and fix layout problems in Flutter Padding with Column widget is taking up correct amount of space based on in its alignment (which defaults to the topleft corner in lefttoright environments and the topright corner in righttoleft environmentsCSS Padding The CSS padding properties are used to generate space around an element's content, inside of any defined borders With CSS, you have full control over the padding There are properties for setting the padding for each side of an element (top, right, bottom, and left)Specifies a fixed right padding in px, pt, cm, etc Default value is 0 Read about length units Play it » % Specifies a right padding in percent of the width of the element Play it » initial Sets this property to its default value Read about initial Play it » inherit Inherits this property from its parent element Read about inherit



Animating Apps With Flutter Smashing Magazine



Developers Html Content Goes Beyond Screen Size On Galaxy S10 Device Android Samsung Galaxy S10
11 In Flutter, a container has padding padding const EdgeInsetsonly ( left MyMeasurementsglobalLeftPadding, right 0, ), I want to be able to override "left" If I do this, I get a runtime error class MySectionHeader extends StatelessWidget { final double left;Apr 01, 21 · Data labels in the Flutter Maps 1 Apr 21 / 14 minutes to read Data labels provides identification for the shapes by displaying their names You can trim or hide the labels if they exceed the shape boundsApr 17, 21 · A Flutter package to Showcase/Highlight widgets step by step



Layouts In Flutter Flutter



Window Padding Top Return 0 In Release Mode
Aug 21, 19 · In this blog post let's check how to add margins to a widget in Flutter I had already posted on how to add padding to a widget in flutter In order to set margins to a widget, you need to wrap that widget with Container widgetMay 04, 19 · Margin and Padding A margin can be defined as the space between two widgets and Padding is the distance of a widget from its outer boundary In Flutter, you can assign margin to all four sides of a widget To apply margin to all the sides of a widget, we're using EdgeInsetsall() method margin EdgeInsetsall(300)In this post, I will show you how to use Flutter RaisedButton, one of the most important widgets that you will use in all Flutter apps Flutter RaisedButton In simple words, RaisedButton is a normal button but implemented with material ink spread effect upon clicking



How To Add Padding In Swiftui Code Example



Three Steps To Right To Left Directionality In Flutter



Set Padding For Widgets In Flutter Programmer Sought



Padding Widget Flutter Widget Guide By Flutter Agency Flutter Agency



Creating A Basic Layout In Flutter Digitalocean


Css Style Properties Flutter View



Flutter Widget Padding Eng Flutter Is Really Exciting As A By Houssene Dao Flutter Cote D Ivoire Medium



How Do You Change The Padding Of An Expansion Tile Flutter



Container Class Widgets Library Dart Api


Dive Into Advanced Flutter Animations Through A Real World Example



Division 0 4 0 Flutter Package



Flutter Button Padding Tutorial



Widget Overflowed By Pixels Flutter Clutter


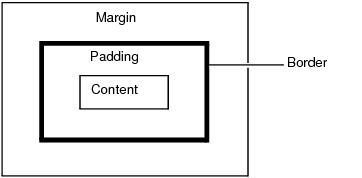
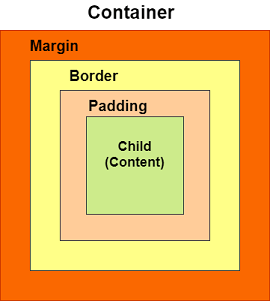
Margin Vs Padding What S The Difference Pluralsight



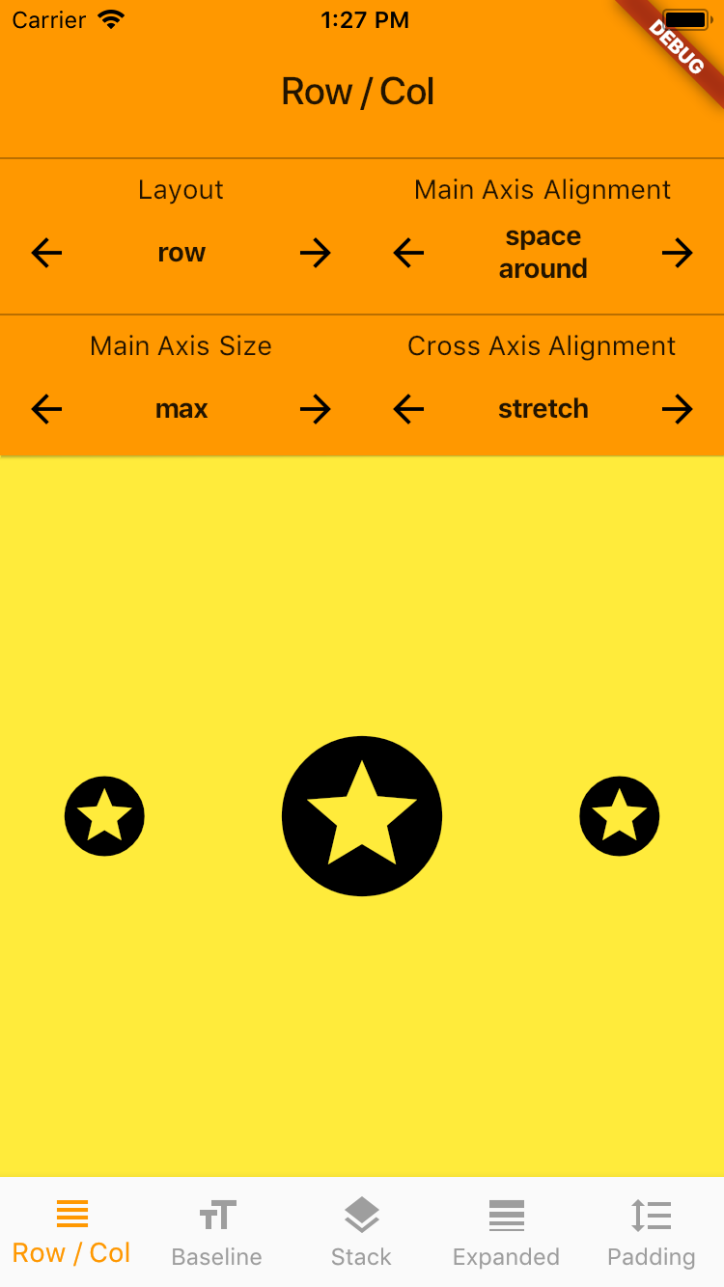
Flutter Layouts Walkthrough Row Column Stack Expanded Padding By Andrea Bizzotto Code With Andrea Medium


Cards Material Design



Ultimate Guide Flutter Padding Widget Example With Tutorial Androidride



Css Padding



Using The Flutter Inspector Flutter



Paulina Szklarska Fluttertip For Today You Can Use Plus Sign On Edgeinsets To Combine Multiple Values Very Useful When You Need To Apply Some Extra Padding Only



Badges Flutter Package



Add Padding On The Left And Right Sides Of The Line Area Chart Javaer101



How To Align Children Of Listview In The Same Level Flutter Discussion Flutter Forum



The Box Model And Block Versus Inline Elements Mastering Css



Layouts In Flutter Flutter



Container Widget Fluttercentral



Padding Right Layout Flex Failures Programmer Sought



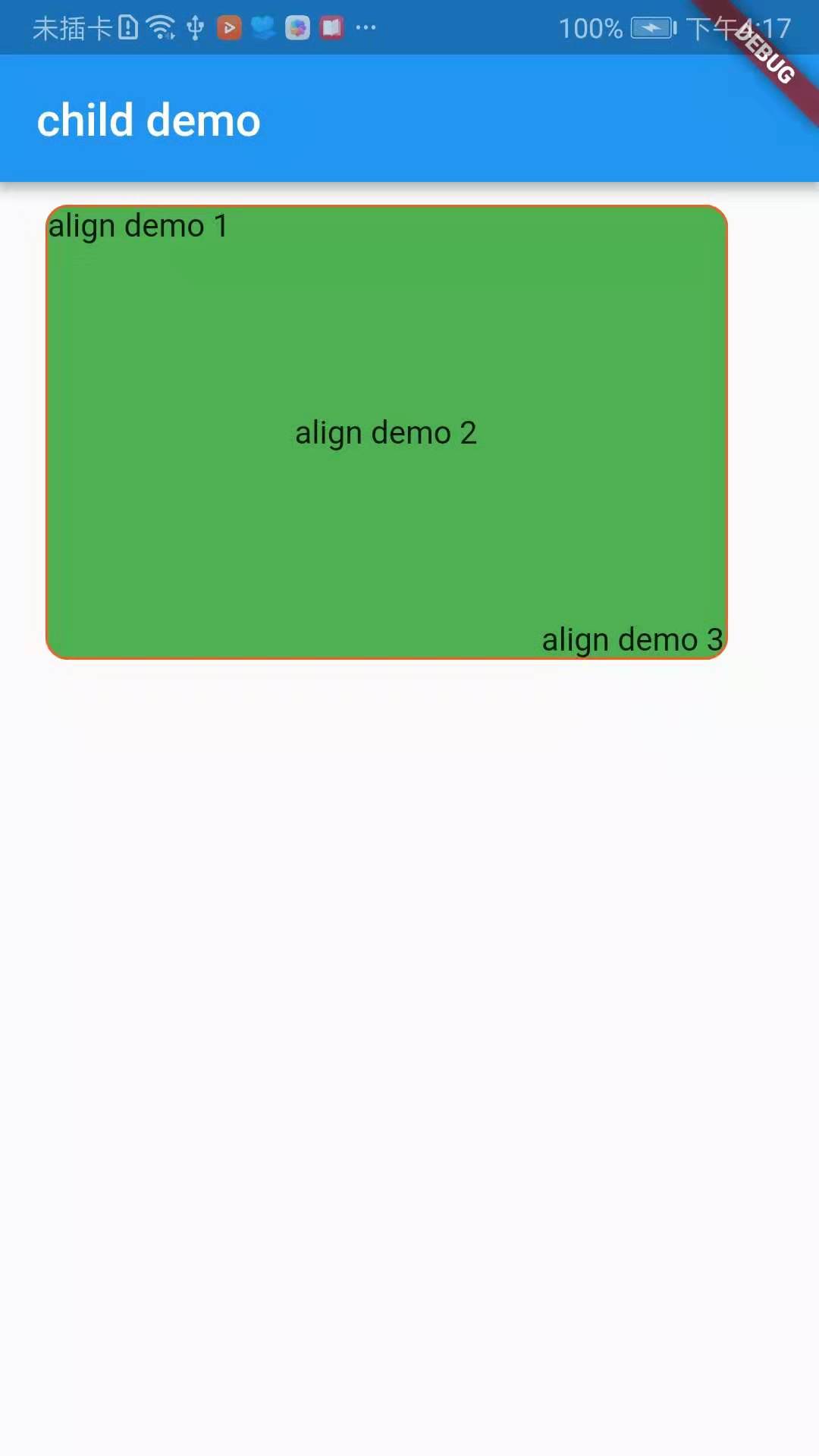
Flutter Align Widgets In An Expanded Container To The Top Left And Bottom Right Stack Overflow



Flutter Padding Between Border And Widget Stack Overflow



Css Margin Vs Padding What S The Difference



Ultimate Guide Flutter Padding Widget Example With Tutorial Androidride



Flutter Box Constraints Height Width Margin And Padding



Unexpected Offset Space Above Listview Issue Flutter Flutter Github



Widgets 15 Stack Flutter Open



Listtile Widget In Flutter Androidmonks Android Monks



A Flutter Widget With The Goal Of Simplifying Styling And To Reduce Nesting



How To Add Padding In Flutter Flutter For You



Flutter Widget Positioning A Guide For The Css Developer



Building Tiktok S Ui In Flutter From Layout To Polish Filledstacks



Animated Padding Animated Opacity In Flutter By Usman Khan Prototypr



Border Radius Is Not Working Flutter Forum



Flutter Slidable Swipe List Item To Edit Or Delete In Flutter Quick Solution With Full Code In Flutter Dart



5 Css Properties And Values That Are Incompatible Logrocket Blog



Flutter Challenge Clarika



Snackbar Padding Not Customizable Flutter



Flutter Button With Left Align Text And Icon



Understanding Constraints Flutter



Breaking Layouts In Rows And Columns In Flutter By Pooja Bhaumik Flutter Community Medium



First Steps With Flutter Building Layouts



Dart Pad Left And Right A String Examples Woolha


Margin Vs Padding What S The Difference Pluralsight



Flokk How We Built A Desktop App Using Flutter Gskinner Blog



Layout Widget Of Flutter Ix Develop Paper


App Bars Top Material Design



How To Implement Navigation Drawer In Flutter



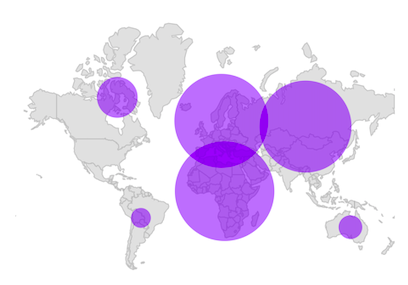
Bubbles In Syncfusion Flutter Maps Syncfusion



Padding Vs Margin Explained Visual Composer Website Builder



Add Padding To Text Widget Text In Flutter Android Ios Example



Flutter Full Screen Fit



Flutter Container Widget Padding Margin And Color Youtube



2 2 Flutter Container Widget With Margin And Padding Box Constraints Flutter Dart Tutorial Youtube



Container Widget Box Model In Flutter All You Need To Know Flutter Fix



Auto Padding In Flutter Widget Code Example



The Definitive Guide To Using Negative Margins Smashing Magazine



Add Padding To Widget In Flutter Example Codesource Io



Flutter Learning Notes 22 Layout Widget S For Single Subelements



Understanding Difference Between Margin And Padding In Css Lynxbee



Build Native Cross Platform Apps With Flutter Mcro



Padding Class Widgets Library Dart Api



Flutter Widget Positioning A Guide For The Css Developer



Flutter Container Javatpoint



Container Class In Flutter Geeksforgeeks



Css Padding



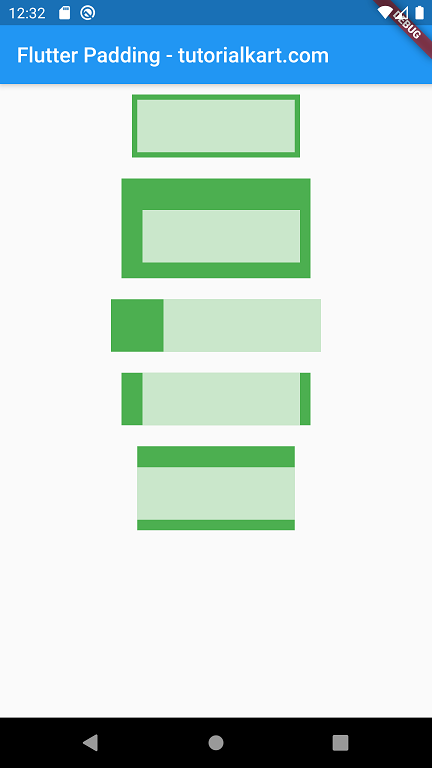
Flutter Padding Tutorial



Flutter Change Container Margins Differently At Left Right Top Bottom



Flutter How To Remove Default Padding 48 Px As Per Doc From Widgets Iconbutton Checkbox Flatbutton Stack Overflow


コメント
コメントを投稿